
IVR Design Tool
After working with peers on various client projects, I noticed several bottlenecks in our Interactive Voice Response (IVR) development process. This need drove me to identify solutions to rectify this situation.
Problem Space
Developing and maintaining IVR systems for a client requires a handful of manual processes that devour man-hours. IVR Designers, Software Developers, Quality Assurance and Content Managers were all victims to the painpoints of the process.
Research
To clearly define product requirements, I started with a variety of user research methods.

User interviews
The first step of the investigation was user interviews among the 4 departments involved in product development. In total, I interviewed 10 different users to gain insights into the steps of the development process.



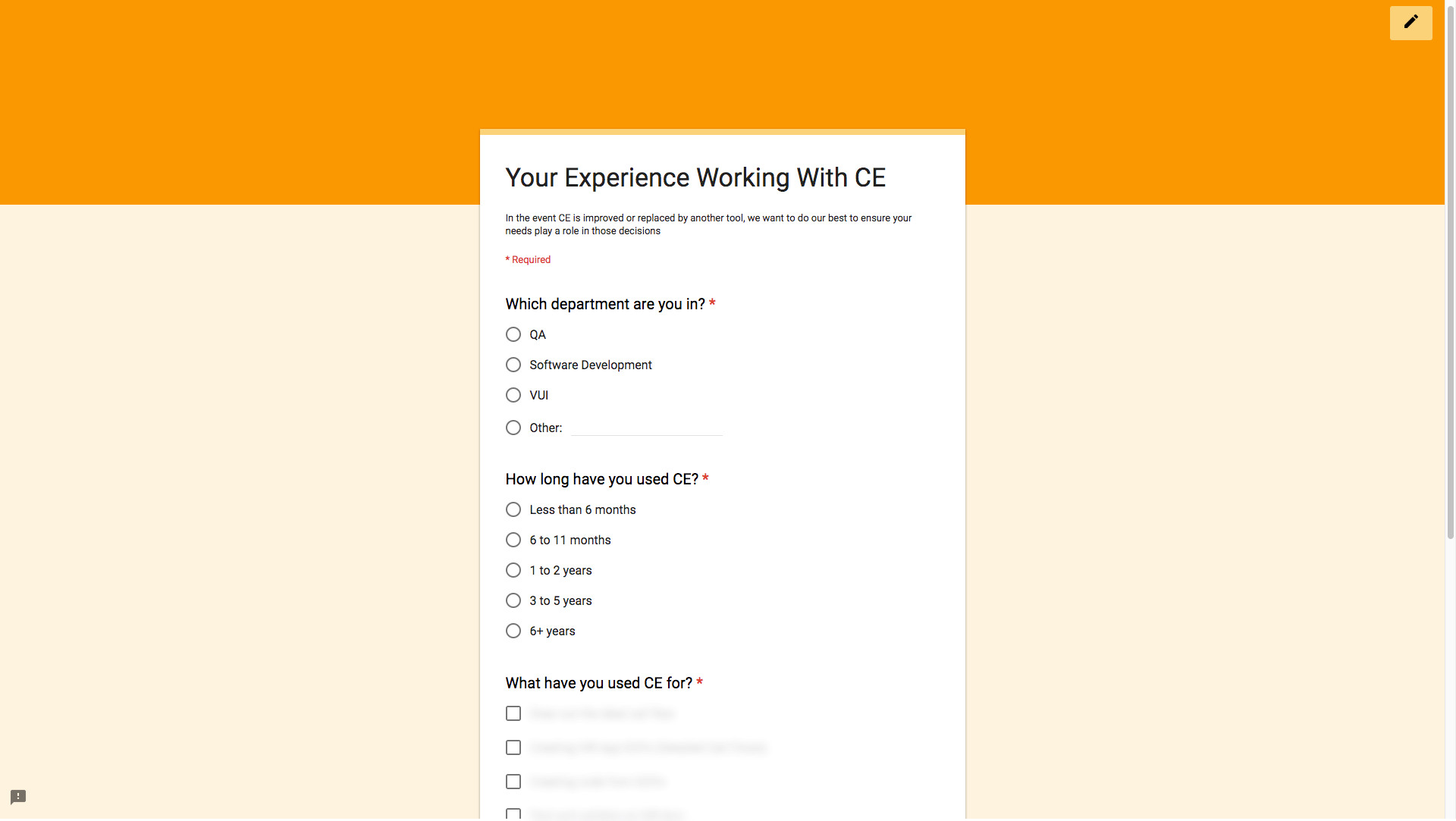
In addition to the interviews and contextual inquiry, I ran a survey to add quantitative data to my reservoir of knowledge. Eventually, eighteen peers ended up taking the survey. These results mixed with the interview data prepared me for ideation and exploration.

Quantitative data
In order to dig deeper in to the qualitative findings, I conducted surveys to get a larger number of responses.
Ideation
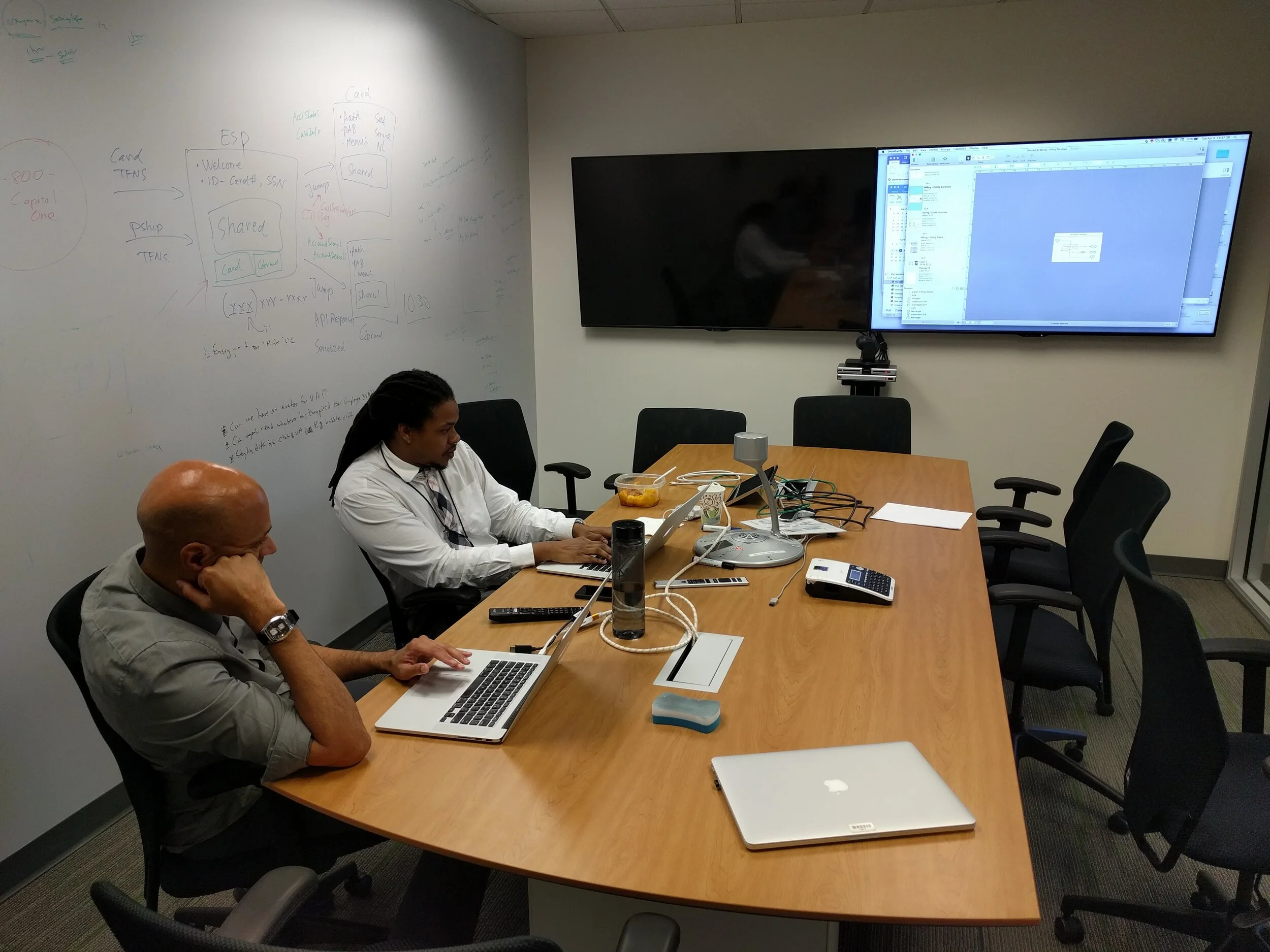
With markers, a dry erase wall and post-its, I went to town. Content is king, so I applied the Object Oriented UX (OOUX) principles to define the system's objects and their relations. These object definitions helped to define the interface components and the design language the different teams would use.
Next was turning these abstract definitions into visible concepts. Once the concepts were ready for review, we evaluated them with internal design reviews and heuristic evaluation. With the feedback and help from our Visual Designer, we turned the wireframes into high fidelity mockups.

Early concepts of the dashboard

Early concepts of the working area

Mockup of the dashboard

Mockup of the canvas workspace
Design Validation

One of the cognitive walkthroughs I conducted to tap into the user’s mental models
To quickly test our hypotheses, I did cognitive walkthroughs with three participants using the mockups. These tests gave insight into the features and functionality that were flawed or missing. Ultimately, the users were delighted with the interface and psyched to start using the real thing.
Results
In the end, we presented our solution to upper management, potential users, and other stakeholders. It was well received and garnered a lot of promising feedback. We had one user become a champion for our design, spreading only favorable views.